

As I mentioned earlier, the approaches that are used today can often be detrimental to both developers and users. Many of us want scroll-coupled effects, like parallaxing, smooth scrolling to a document fragment (like / #somesection). There are other scroll-related goodies in the works that are also worth mentioning.
#SMOOTHSCROLL CSS CODE#
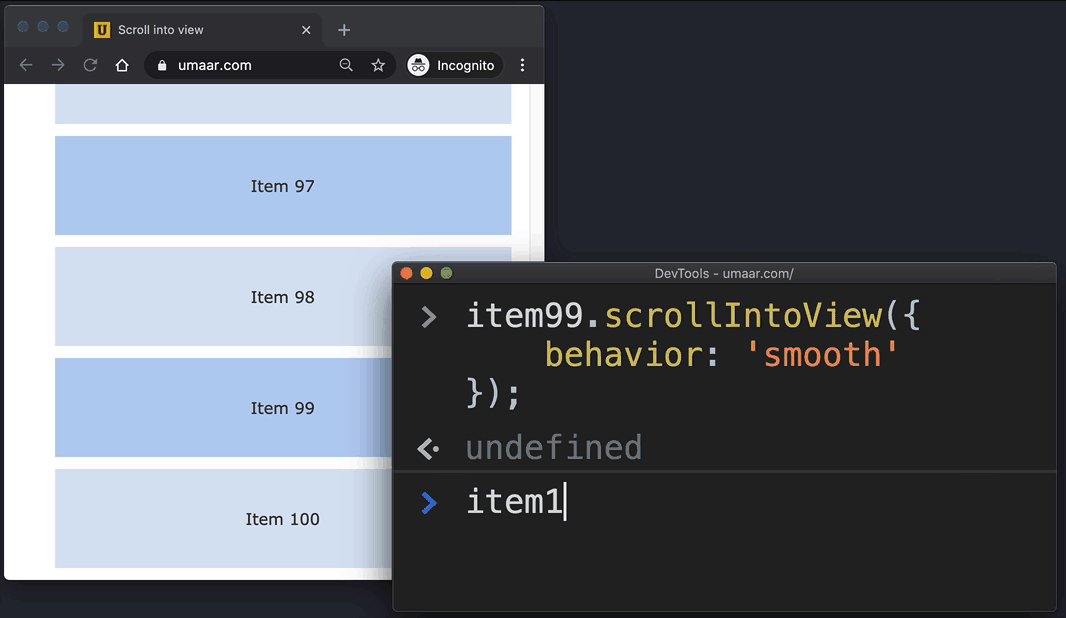
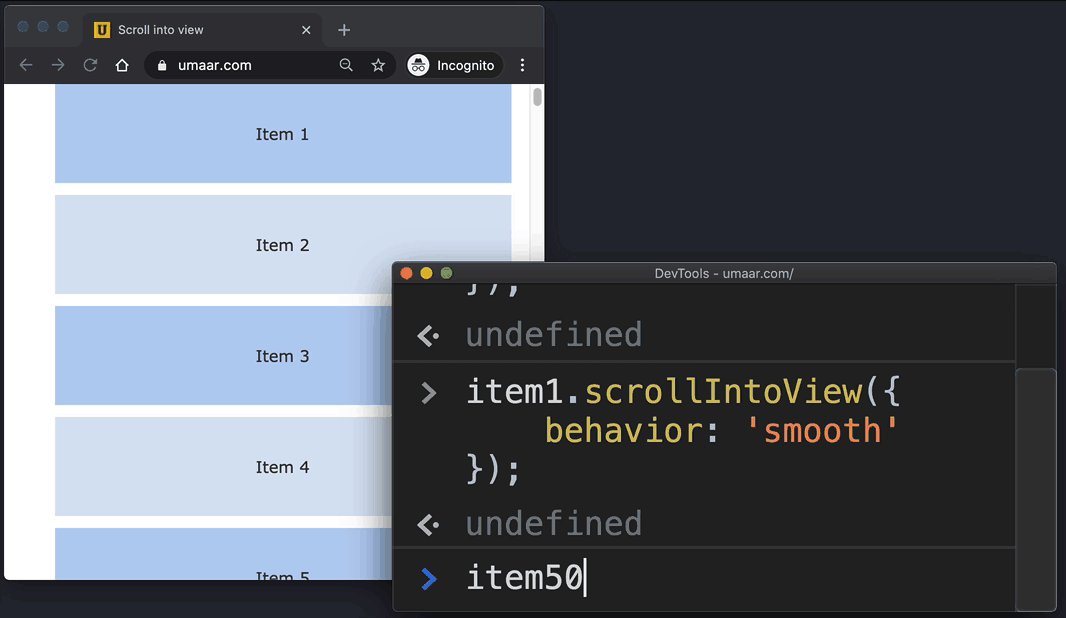
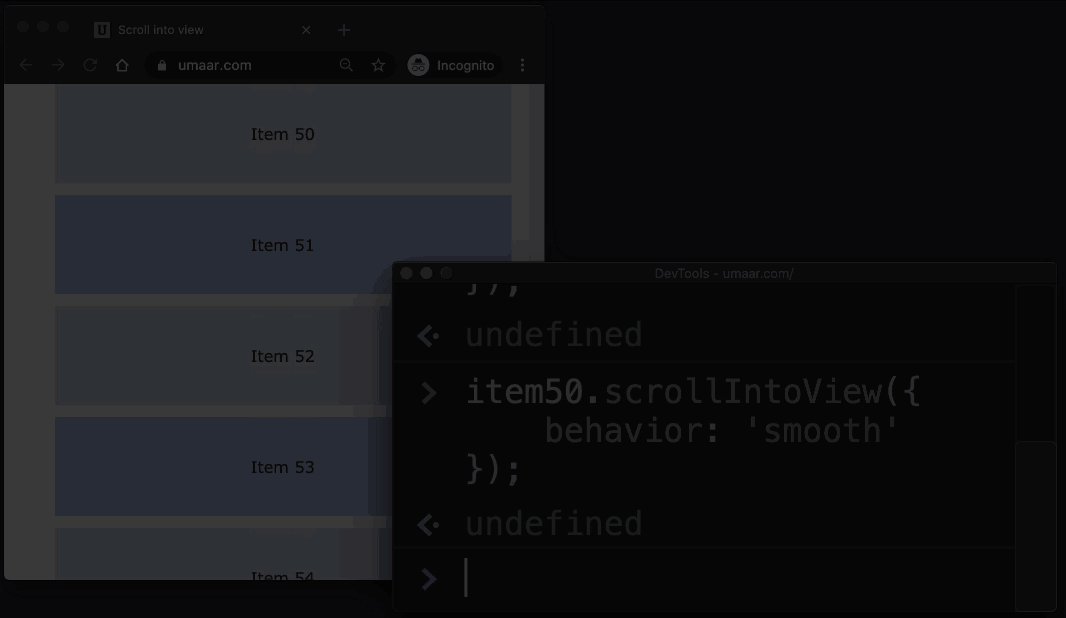
The old, stepped scrolling behavior is going away, and scrolling will be smooth by default! No changes to your code are necessary, except maybe removing any smooth scrolling libraries if you’ve used them. In Chrome 49, the default scroll behavior will be changing Windows, Linux, and ChromeOS. Scrolling is a core interaction of the web, and altering it with libraries should be done with great care. They all too often trigger jank, get in the way of accessibility, and generally damage the user experience. These drawbacks are often also true of many libraries that deal with scroll behaviors, whether that’s parallax effects, or other scroll-coupled animations. Having a library to do smooth scrolling is going to be something that has to be kept up-to-date and maintained, and it will add to the overall page weight of the site.

That’s not necessarily a disaster, depending on what else the page is doing, but if there is some long-running work on the main thread, and scrolling has been coupled to the main thread, the net result can be stuttering scrolls and jank. As with any JavaScript added to the page, there will be an increased CPU load. Increased propensity for main thread contention and jank.So while the motion may be smooth it can feel wrong or uncanny. Secondly, the library’s smoothness physics won’t necessarily match those of the platform’s. This manifests itself in two ways: firstly, one site may have a smooth scroll behavior, but another may not, so the user can end up feeling disoriented by the inconsistency. There are downsides to both libraries and extensions that change scrolling, though: Users also do this, too, through extensions. The solution to the stepped native, input-driven scroll behavior for many developers has been to use libraries, the goal of which being to remap it to something smoother and nicer on the eyes.


 0 kommentar(er)
0 kommentar(er)
